Ergonomie des sites internet et applications web
Etre intuitif pour être efficace
Notre mission : concevoir scientifiquement la hiérarchie d'information et la navigation pour qu'une visite sur votre site soit attrayante et efficace.
L'ergonomie du site couvre à la fois le contenu et la navigation :
- Organisation et hiérarchisation de l'information.
- Taille et emplacement des images.
- Navigation verticale et horizontale dans le site.
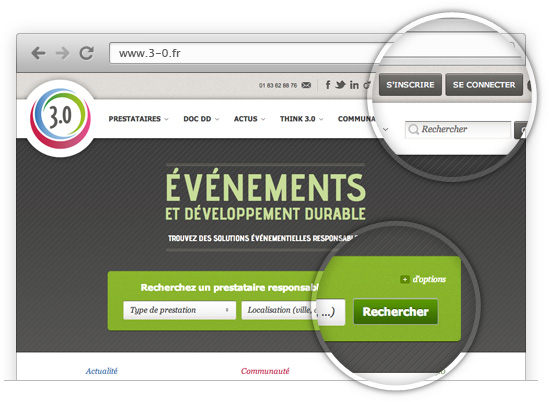
- Clarté des actions (boutons, liens, formulaires).


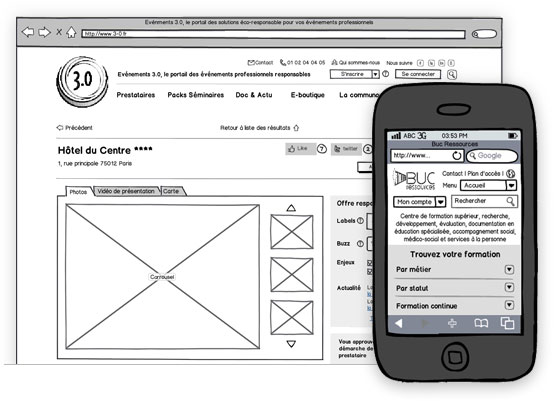
Un site en «fil de fer»
Notre méthodologie s'appuie sur des «wireframes» (maquettes «fil de fer») qui permettent de visualiser la position des différents éléments sur la page (texte, images, liens, boutons).
Au cours de la phase de maquettage, le positionnement de ces éléments sont optimisés pour faciliter la lecture des pages et la navigation au sein du site.
Le design graphique viendra ensuite habiller ces maquettes pour donner au site son style et son identité.
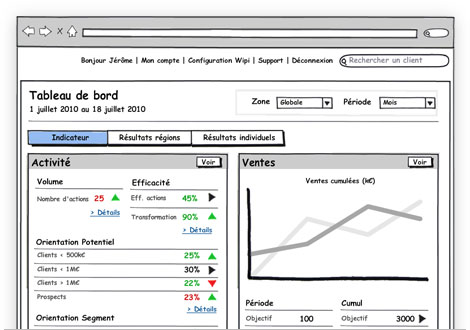
Cas pratique d'optimisation par « wireframes »
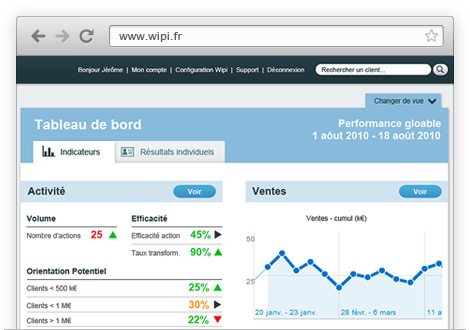
Conception ergonomique d'une application web de CRM
La conception d'une application web répond à des exigences strictes. Clarté des informations, facilité de navigation, disposition des éléments d'action : rien n'est laissé au hasard.
La maquette « Wireframe » permet d'organiser les informations et les boutons d'actions de manière intuitive et efficace pour l'utilisateur.

Une fois la page optimisée, le design graphique ajoute l'identité graphique au site. Des ajustements ergonomiques permettent de pleinement optimiser l'application.